Das Freistellen von Objekten in Bildern erfolgt in zwei Phasen:
1. Objekt auswählen
2. Objekt freistellen, also den Bildhintergrund
entfernen
Wie so oft führen viele Wege nach Rom. Für beide Phasen gibt es mehr als eine Möglichkeit. Allerdings ist die offensichtliche nicht immer der beste. Mit der richtigen Wahl der Mittel lässt sich das Ergebnis deutlich verbessern.
Gerade der erste Schritt - eine gute Auswahl vorzunehmen - ist am Ende entscheidend für die Qualität des Ergebnisses. Und gerade für diesen ersten Schritt gibt es einen einfachen, schnellen Weg (z.B. den beliebten "Zauberstab"), der allerdings oft bei kniffligen Motiven versagt und selbst wenn das Ergebnis auf den ersten Blick gut aussieht, doch bei genauerem Hinsehen Mängel hat. Dennoch kann auch der Zauberstab das Mittel der Wahl sein, wenn das Ergebnis nicht ganz perfekt sein muss, die Auswahl aber schnell gehen muss. Eine manuelle Auswahl garantiert zwar ein signifikant besseres Ergebnis, ist aber auch zeitraubender. Welche Methode der Auswahl auch immer gewählt wird, beim Freistellen selbst lässt sich durch ein sogenanntes nicht-destruktives Verfahren die Qualität auch später noch deutlich verbessern und eventuelle Fehler wieder ausbügeln. Doch zunächst zum Verfahren für die Auswahl.
Gut ausgewählt ist halb gewonnnen
Automatische/halbautomatische Auswahl
Gängige Methoden sind Zauberstab, magnetisches Lasso, die Auswahl über
den Farbbereich ("Auswahl" > "Farbbereich auswählen"),
das Polygon-Lasso oder das einfache Lasso zur Freihand-Auswahl.

Der Zauberstab, der Bereiche anhand ähnlicher Farben auswählt, ist
dabei das wahrscheinlich beliebteste.

Mit den entsprechenden Einstellungen lassen sich in der Regel auch gerade vor
einem neutralen Hintergrund aufgenommene Objekte relativ exakt erfassen, indem
der farblich einheitliche Hintergrund ausgewählt und die Auswahl dann invertiert
wird ("Auswahl" > "Auswahl umkehren" bzw. Umschalt+Strg+I
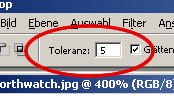
[großes i]). Verfeinern lässt sich das Ergebnis noch, indem man die
Toleranz reduziert

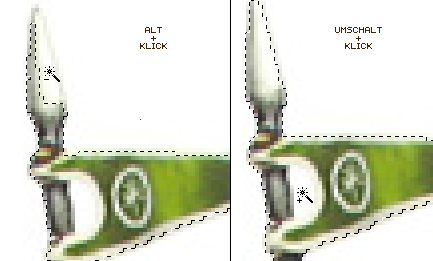
und dann die Auswahl vergrößert (Umschalt + Klick) oder verkleinert
(Alt + Klick).

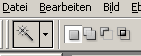
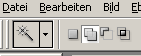
Alternativ kann man auch in den Optionen unter der Menüleiste die jeweilige
Schaltfläche für den Modus des Zauberstabs wählen:
normaler Auswahlmodus

Zur Auswahl hinzufügen

Von Auswahl subtrahieren

Problematisch ist diese Methode, wenn wie in diesem Beispiel, weiße Elemente
des Objekts vor weißem Hintergrund stehen. Dann hat man die Qual der Wahl:
Reduziert man die Toleranz, bleibt ein dünner, fast weißer Rand um
das Objekt stehen. Erhöht man die Toleranz, werden Teile des Objekts mit
ausgewählt und damit später zusammen mit dem Hintergrund unsichtbar.

Natürlich kann man die Toleranz auf 0 stellen und das ganze so weit treiben,
bis man praktisch jedes einzelne Pixel angeklickt hat. Aber dann ist man eigentlich
auch schon bei der manuellen Methode und dafür gibt es einen viel eleganteren
Weg.
Manuelle Auswahl
Für die manuelle Auswahl verwendet man am besten das Zeichenstift-Werkzeug
zur Erzeugung von Pfaden. Den Pfad kann man hinterher einfach in eine Auswahl
umwandeln.

Der Modus muss auf "Pfade" stehen.

So lassen sich die Pfade mit Bezier-Kurven erzeugen. Diese Methode ist sehr exakt
und mit ein bisschen Übung verhältnismäßig schnell.

Zur Erstellung des Pfades sollte man eine möglichst große Vergrößerung
wählen. Man kann ruhig schon die Pixel mit bloßem Auge erkennen.
Dann fällt es umso leichter, die richtige Trennlinie zu zeichnen. Den Bildausschnitt
kann man jederzeit verschieben, indem man die Leerzeichen-Taste drückt.
Der Mauszeiger ändert sich in eine Hand und man kann mit gedrückter
Maustaste das Bild verschieben, ohne die Pfadbearbeitung zu verlassen. Nach
dem Loslassen der Leertaste kann man einfach weiterzeichnen.

Wer sich mit Bezier-Kurven auskennt, kann diesen Punkt getrost überspringen.
Man beginnt am besten an einer Stelle, an der man sowieso einen Eckpunkt setzen
muss, beispielsweise hier im Rachen des Drachen.

Beim Setzen des nächsten Punktes klickt man entlang der Objektkante
in die Mitte des Übergangs zwischen Hintergrund und Motiv und hält
dabei die Maustaste gedrückt.
Es wird eine
Tangente
angezeigt. Durch
Ziehen
mit der Maus vergrößert
sich der Radius der Kurve. Beim
zweiten Punkt dieses Beispiels wird eine sehr flache Kurve benötigt.
Zur Positionierung:
Hält
man sich näher am Hintergrund, wird das freigestellte Motiv durch den
Anti-Aliasing-Effekt (Mini-Farbverlauf zwischen Hintergrund und
Objekt auf wenigen Pixeln, der
"Treppchen" an den Rändern verhindert) eine weichere Kante haben,
aber es wird u.U. ein leicht heller Rand zurückbleiben. Daher die Punkte
am besten in ein noch eingefärbtes
Pixel setzen. Hält man sich aber zu nah an das freizustellende Objekt,
könnte die Kante am Ende unnatürlich hart aussehen. Trotzdem: Lieber
nah am Objekt bleiben. Es gibt noch Möglichkeiten, diese Kante am Ende
abzusoften, aber einen weißen Schimmer zu entfernen, ist mühsamer.

Bei Eckpunkten genügt ein kurzer Klick, dann wird keine Tangente erzeugt
und der Pfad führt von diesem Eckpunkt dann ohne Kurvenbildung in präzisem
Winkel zum nächsten Punkt.

Sollte man später doch noch einmal eine Tangente an diesem Punkt benötigen, um
die Kurve abzurunden, genügt es, bei gedrückter Alt-Taste (der Mauszeiger verwandelt
sich wie in dem Bild links) die linke Maustaste festzuhalten und zu ziehen, um
eine Tangente hinzuzufügen.

Oft setzt man die Punkte vor und nach eine Biegung, da man so an den Geraden
davor und danach eine gute Orientierung für die Richtung und durch
die
Länge der Tangente einen besseren Einfluss auf die Kurve zwischen den beiden
Punkten
hat. Wenn die Tangenten der beiden Punkte aufeinander zulaufen, kann man die
Linie dazwischen durch das Langziehen der Tangente beeinflussen. Die Kurve
wird spitzer, je mehr sich die Tangenten annähern, oder runder, wenn sie weiter
auseinander bleiben.

Man benötigt ein bisschen Übung, aber mit der Zeit fällt das
Zeichnen mit Bezier-Kurven leicht. Drückt man die Strg-Taste ändert
sich der Mauszeiger in den Pfeil und man kann jeden beliebigen Punkt noch verschieben
und verändern.

Auch die Radien der Kurven lassen sich so verändern.

Drückt man die Entf-Taste, wird der aktuell ausgewählte Punkt gelöscht.
Das ist in der Regel der zuletzt gesetzte. Das ist praktisch, wenn man den gerade
einmal daneben gesetzt hat. Doch
VORSICHT!
Drückt
man zweimal hintereinander die Entf-Taste wird der ganze Pfad gelöscht.
Dann hilft nur noch der Befehl "Rückgängig" bzw. ein Klick
in den letzten Status in der Protokoll-Palette, um den Pfad wiederherzustellen.
Denn wenn man
den letzten Punkt mit "Entf" löscht, ist dieser natürlich
nicht mehr ausgewählt, sondern alle Punkte des Pfades (alle Punkte sind
ausgefüllt).
Löscht man den letzten Punkt oder verändert
man einen mit gedrückter Strg-Taste,
muss man den Pfad erst wieder aufnehmen, um weiterzeichnen zu können.
Dazu muss man den jetzt letzten Punkt des Pfades noch einmal anklicken, um
ihn wieder
auszuwählen.
Fährt man mit dem
Mauszeiger über einen Punkt, an dem man wieder anschließen kann, ändert
sich das kleine
Symbol am Mauszeiger wie in der folgenden Grafik. Damit kann man den Punkt
dann auswählen und den Pfad dann fortsetzen.

Klickt man auf die Linie des Pfades, wird an dieser Stelle ein neuer Punkt
eingefügt
(zu erkennen an dem kleinen "+" neben dem Mauszeiger).

Klickt man (ohne die Strg-Taste) auf einen bestehenden Punkt mitten im Pfad,
wird dieser gelöscht und die Linie zwischen den beiden anschließenden
Punkten links und rechts geebnet (zu erkennen an dem kleinen "-" neben
dem Mauszeiger).

Das ist etwas kompliziert auf den ersten Blick, aber man gewöhnt sich
dran. Bezier-Kurven verhalten sich für den Anfänger manchmal seltsam. Dabei
macht Übung natürlich den Meister. Mit Bezier-Kurven sollte man einfach mal
ein bisschen experimentieren, dann fällt es bald leichter, die Kurven durch
Klicken und Ziehen mit der Maus zu erstellen. Ein Tipp dazu: Nie die Maustaste
zu schnell loslassen. So lange man die Taste gedrückt hält, kann man die Tangente
der Kurve noch beliebig verlängern, verkürzen oder neigen und so die Form beeinflussen.
Das geht natürlich auch nachträglich mit gedrückter Strg-Taste wie beschrieben,
aber man muss dann immer den Pfad neu aufnehmen (s.o.).
Der Vorteil der Pfade
liegt auf der Hand: Im Gegensatz zu halbautomatisch erstellten
Masken, die mühsam mit dem Zauberstab zusammengeklickt sind (was ja jedes
Mal so etwas von einer Wundertüte hat - man weiß nie, was man ausgewählt
bekommt), hat man hier die Linie genau in der Hand. Unruhige Hintergründe,
die sich kaum mit dem Zauberstab erfassen lassen, oder feine Details in ähnlichen
Farben wie der Hintergrund, die der Automatik zum Opfer fallen würden, bleiben
so erhalten. Man kann den Pfad jederzeit verschieben, verformen, verändern,
korrigieren und man kann ihn natürlich auch sauber zwischen
farbähnlichen Bereichen entlangziehen.

Das Ergebnis sieht schon sehr vielversprechend aus:

Schließlich lässt sich der Pfad einfach speichern und später
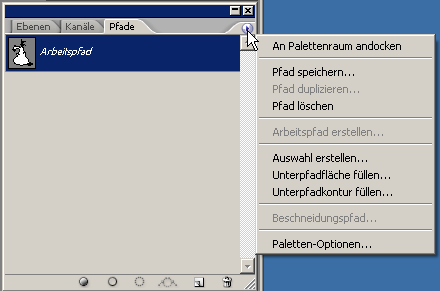
jederzeit wieder aktivieren und verändern. Man wechselt dazu in die Pfade-Palette
(i.d.R. hinter der Ebenen-Palette), ruft das entsprechende Menü auf und
klickt auf "Pfad speichern".

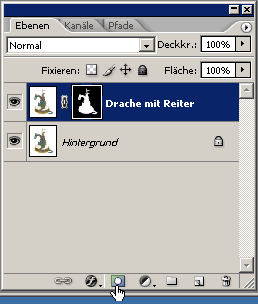
Um aus dem Pfad jetzt eine Auswahl zu machen, klickt man einfach unten in ebenjener
Pfade-Palette auf das Symbol "Pfad als Auswahl laden". Das Ergebnis
ist eine saubere Auswahl.

So, nachdem dieser Kraftakt gemeistert ist, sollte das Objekt fein säuberlich
ausgewählt sein und das Ganze dann ungefähr so aussehen:

Da sein oder nicht da sein - das Freistellen
Freistellen - quick&dirty
Der einfachste Weg, das Objekt freizustellen, ist die Tastenkombination Umschalt+Strg+J.
Damit wird der ausgewählte Bereich ausgeschnitten und in eine neue Ebene
gesetzt. Nur um es gleich zu sagen: Das ist nicht der optimale Weg
und man sollte ihn eigentlich ganz vermeiden. Wenn man sich doch dazu entschließt,
sollte die Auswahl sehr, sehr exakt sein, denn bei diesem Verfahren gilt: weg
ist weg, die nicht ausgewählten Pixel werden unwiderruflich aus der Ebene
entfernt.

Das Bild selbst sieht zwar noch unverändert aus, weil der Hintergrund ja
noch in der Ebene darunter an derselben Stelle sichtbar ist wie vorher. Aber
jetzt kann man mit dem Füll- oder Verlaufswerkzeug der Hintergrund einfärben
und damit das freigestellte Objekt sichtbar machen. Tipp am Rande: Wird die
Umschalt-Taste gedrückt, während man den Verlauf zeichnet, wird dieser
immer gerade, da die Linie in 45°-Schritten einrastet. Leichte Verschiebungen
des Mauszeigers über den Verlauf hinweg führen so nicht zu einem schiefen
Verlauf.

Alternativ kann man natürlich auch die ausgewählten Pixel ausschneiden
und vor einem beliebigen Hintergrund wieder einfügen. Das Ergebnis ist
dasselbe.
Der Nachteil dieser Methode bleibt in beiden Fällen der gleiche. Die Pixel,
die weggeschnitten wurden, sind tatsächlich aus der Ebene entfernt worden.
Damit auch jede Möglichkeit der späteren Korrektur, was vor allem
dann ärgerlich ist, wenn die Auswahl eben doch nicht so exakt war und jetzt
Teile des Motivs fehlen. Daher ist die zweite Methode immer zu bevorzugen, da
sich dabei auch eine schlechte Auswahl noch nachträglich korrigieren lässt.
Freistellen - nicht-destruktiv
Dieses Mal ist die elegantere Methode nicht einmal mit mehr Arbeit verbunden
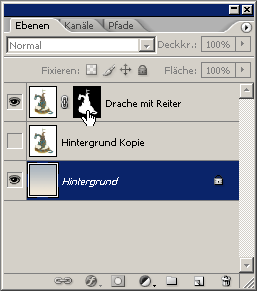
- zumindest nicht zwangsläufig. Die Methode des nicht-destruktiven Freistellens
setzt allerdings voraus, dass das freizustellende Motiv nicht in der Hintergrundebene
liegt, da diese immer gesperrt ist (s. kleines Schloss-Symbol rechts an der
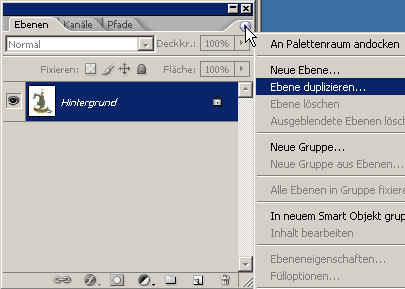
Ebene). Liegt das Motiv (wie gewöhnlich) in der Hintergrundebene, muss
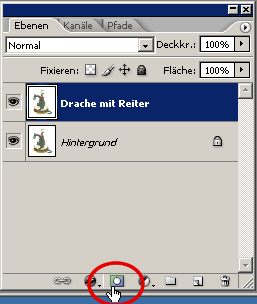
man diese daher zunächst über das entsprechende Menü duplizieren.

Das funktioniert übrigens auch, indem man die Hintergrundebene mit der
Maus auf das Symbol für neue Ebene rechts unten in der Ebenenpalette zieht
(neben den Papierkorb für Ebene löschen).

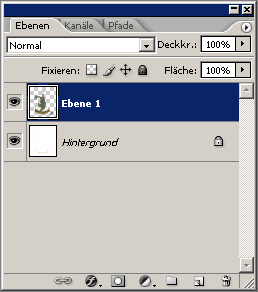
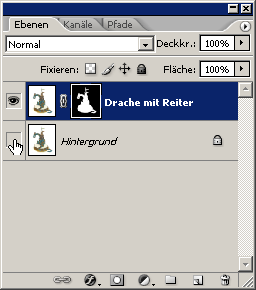
Dann wandelt man die aktuelle Auswahl in eine Ebenenmaske um (Befehl "Ebenenmaske
hinzufügen" in der Ebenenpalette).

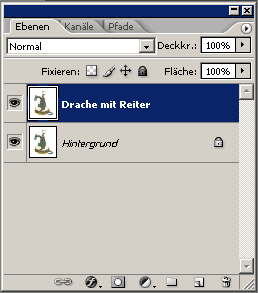
Macht man jetzt den Hintergrund unsichtbar,

sieht man die freigestellte Figur.

Was macht diese Methode denn jetzt aber besser als die andere? Der Clou ist:
Die Ebenenmaske ist eine Ebene auf der Ebene (daher auch die zwei Bildchen
neben
dem Ebenennamen), die die Transparenz bestimmt, also so etwas wie der alpha-Kanal
in 32-Bit PNG-Bildern.

Die Ebenenmaske ist ein schwarz/weiß-Bild, das das eigentliche Bild überlagert.
Alles, was in der Maske schwarz ist, ist in dem eigentlichen Bild transparent.
Und das ist wichtig: Alle Pixel unter den schwarzen Bereichen der Ebenenmaske
sind nicht gelöscht, sondern eben nur unsichtbar gemacht. Alles, was
weiß
ist, ist vollständig sichtbar. Da die Ebenenmaske aber sogar Graustufen
darstellen kann, gibt es also auch halbtransparente Pixel. Damit lassen sich
die Kanten etwas absoften.
Vor allem aber lassen sich durch die unsaubere Auswahl "weggeschnittene"
Bereiche ganz leicht wieder sichtbar machen. Man muss nur in der Ebenenmaske
die entsprechenden Bereiche weiß einfärben. Das kann man beispielsweise
mit dem Pinselwerkzeug machen. Dazu klickt man erst mal die Ebenenmaske an.

Wichtig ist dabei, dass man direkt auf die kleine Miniaturansicht der schwarz/weißen
Maske klickt und nicht daneben oder auf die eigentliche Bildebene (Füllebene
genannt - i. Gs. zur Ebenenmaske). Ob man das richtige erwischt hat, kann man
daran erkennen, dass man jetzt nur noch Grautöne oder schwarz und weiß
als Farben auswählen kann bzw. zuvor bunte Farben im Farbwahlfeld automatisch
in Graustufen dargestellt werden.

Dann wählt man den Pinsel aus und pinselt einfach mit weiß drauflos.

Wie durch Zauberhand werden die angepinselten Bereiche wieder sichtbar.

Dabei kann man auch etwas großzügiger vorgehen, es lässt sich
ja jederzeit einfach präzisieren.

Hat man zuviel sichtbar gemacht, wechselt man einfach die Pinselfarbe auf schwarz
und pinselt es wieder weg. Leichter kann man eine Freistellung nicht korrigieren...

Das Ergebnis kann sich auch an schwierigen Stellen sehen lassen und wem es
noch nicht genügt
- mit diesen einfachen Mitteln lässt es sich beliebig verfeinern.

Am Ende hat sich die Mühe sicher gelohnt.

Ein kleiner Tipp noch: Wenn das Bild in ca. 1,5-2facher Vergrößerung
bearbeitet wird und am Ende (!) über "Bearbeiten" > "Bildgröße" auf
50-70% verkleinert, werden die Ränder meist noch sauberer. Aber Pixelkönige
aufgepasst: Das Bild sollte nicht gar zu groß sein. Durch die Interpolation
bzw. bikubische Neuberechnung der Bilder beim Verkleinern gehen immer Details
verloren. Es kann also genau den gegenteiligen Effekt haben, wenn man das ganze
bei einer Bildgröße durchführt, die der maximalen Auflösung
der Digicam entspricht. 6, 8 oder 10 Megapixel sind zwar schön, wenn man
sich einen blitzsauberen A3-Druck an die Wand hängen will, aber wenn man
am Ende ein 800x600 Pixel großes Bild ins Internet stellt, hat man viele
Details vom Bildbearbeitungsprogramm vermatschen lassen. Das weichgespülte
Ergebnis mag generell gar nicht verkehrt sein, weil es in Bezug auf die Bemalung
ja auch vieles dankbar verzeiht oder der menschlichen Wahrnehmung sogar näher
kommt, als eine Makrolinse, die ein millimetergroßes Staubkorn auf einem
19-Zoll-Monitor in ein 5 cm großes Monster verwandelt. Aber das Freistellen
sollte man im Idealfall nicht mit zu großer Auflösung machen, weil
sonst die rund 3 Pixel, die - wenn das Bild scharf ist - den Rand des Objekts
beschreiben, zusammen mit den 12 Pixeln links und rechts davon auf 2 Pixel
eingedampft werden. Dass das für das Freistellen nicht gesund ist (vor
allem bei feinen, abstehenden Details), dürfte einleuchten.
Mehr ohne Zerstörung
Weiterführend zum Thema nicht-destruktiv sei noch ein kleiner Hinweis
gegeben: Ebenfalls nicht-destruktiv lassen sich übrigens auch Farbkorrekturen
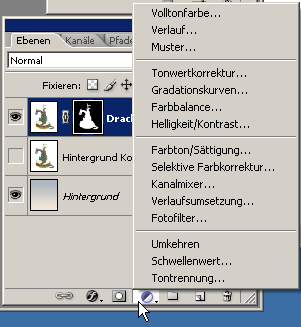
machen. Mit den Einstellungsebenen (Schaltfläche "Neue Füll-
oder Einstellungsebene erstellen" in der Ebenen-Palette stehen alle gängigen
Werkzeuge zur Farbton-, Helligkeits- und Kontrastkorrektur zur Verfügung.

Die Einstellungen werden ebenfalls nicht direkt in das eigentliche Bild gerendert,
sondern nur überlagernd in einer separaten Ebene angewendet, die sich einfach
ein- und ausblenden lässt. So lassen sich viele Varianten von Anpassungen
testen und vergleichen. Wenn man diese Einstellungsebenen allerdings nicht mit
der Zielebene über eine Schnittmaske verbindet, werden alle Farb-, Helligkeits-
und andere Veränderungen auf alle darunter liegenden Ebenen angewendet.
Das Thema Einstellungsebenen ist sehr umfangreich und verdient sicher mal ein
eigenes Tutorial. Aber vielleicht ist das als Denk- und Ausprobieranstoß
ja schon genug.
Anmerkungen zu diesem Tutorial gerne unter der bekannten E-Mail-Adresse an Ralph.

